html直接引入vue.js错误(Uncaught ReferenceError: vue is not defined) |
您所在的位置:网站首页 › vue引入js文件 is not defined › html直接引入vue.js错误(Uncaught ReferenceError: vue is not defined) |
html直接引入vue.js错误(Uncaught ReferenceError: vue is not defined)
|
html直接引入vue.js错误(Uncaught ReferenceError: vue is not defined)
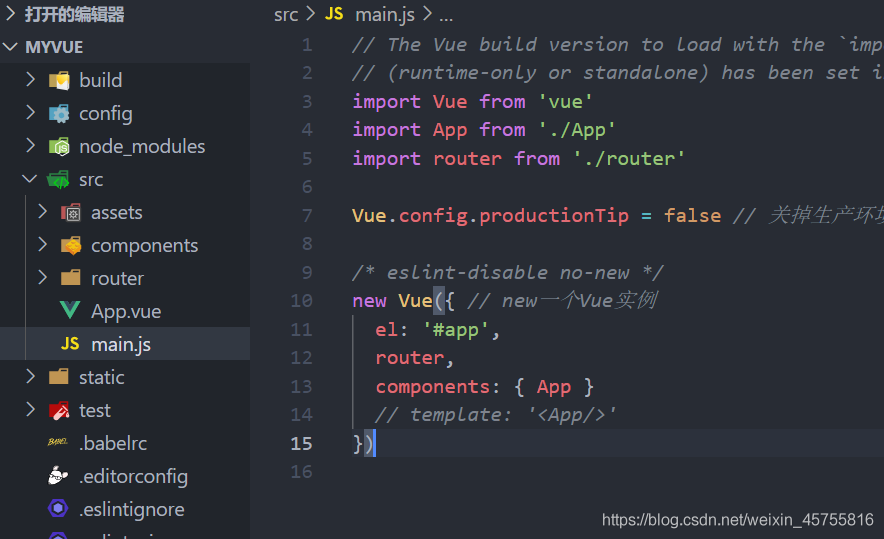
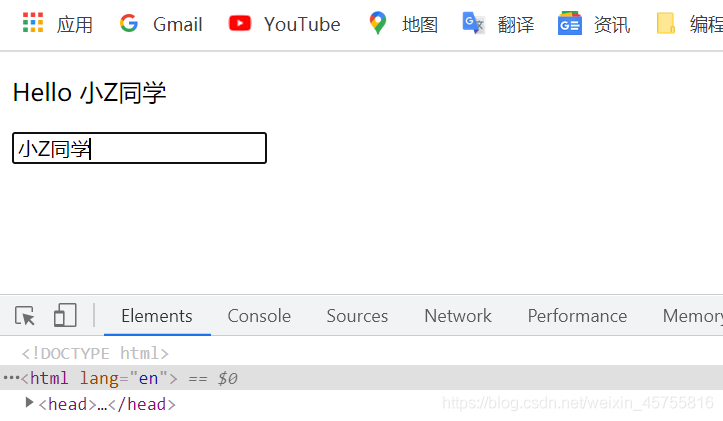
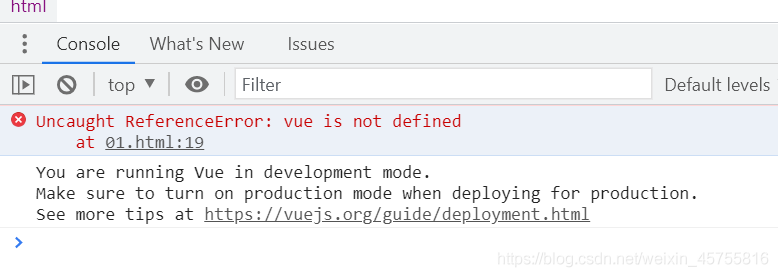
学习vue的时候打算自己敲会代码,关于vue的数据绑定的,但是没有预期的效果。检查网页发现报错Uncaught ReferenceError: vue is not defined 上网查之后,有的说是script标签引入vue.js要放在头部,有的说要放在boby体。 然后我试了一下,没有用。后来我直接使用vue-cli创建了一个vue项目。里面创建vue实例是new Vue(Vue而不是vue) 所以创建vue实例new vue代码要改成 new Vue(大写)。然后去vue.js中看源码发现确实是Vue(崩溃)。 效果如下: 之后我再把script标签引入vue.js的分别放入head和body体中都没有问题。 |
【本文地址】
今日新闻 |
推荐新闻 |

 代码如下
代码如下